Crucial Web Design Guidelines for Elder Care Businesses
Are you looking to build an effective and user-friendly website for a senior care facility? If so, there are certain web design principles that you need to keep in mind.
In this article I’m going to discuss the essential web design principles for senior care websites, helping you ensure your site meets all of its objectives.
We’ll start by exploring why it’s important to have a well-designed website for elderly care facilities before diving into the key principles you should focus on when building it.
By following these recommendations, you can create an intuitive and accessible platform that promotes trustworthiness and convenience.
Design Principles For Medical Websites
User-centric design is key to creating an effective medical website.
It’s important to make sure navigation is intuitive, and the user experience is seamless.
Accessibility is also paramount, as it ensures everyone can access the website regardless of physical or cognitive capabilities.
Responsive design is a must too, as it enables the website to render correctly on any device size or type.
User-Centric Design

Doing so will ensure that seniors have no difficulty as they look around your website; ultimately leading them closer to their desired outcome or action.
With these aspects taken into account you can rest assured that those in need of medical attention find exactly what they’re looking for without any roadblocks along the way. It’s not just about creating something visually appealing – but also ensuring functionality serves its purpose too.
Accessibility
Once the user experience has been optimized, consider web accessibility.
This means that those with disabilities can still access your website and interact with it in a meaningful way.
It’s not just about making sure everything looks good, but also ensuring all types of users are able to take advantage of the content without any roadblocks along the way.
To achieve this, pay attention to things like colour contrast, keyboard navigation, screen reader compatibility, and other features that enhance usability for all visitors. One of the topics we go over in our SEO discussions is writing alt descriptions, which allow for visually impaired readers to have images described to them, so that the information provided can paint an entire picture of what they would be seeing on your site.
With these considerations taken into account, seniors will be more likely to find what they’re looking for quickly and easily no matter their ability level.
The result? A better overall experience and improved care for those who need it most!
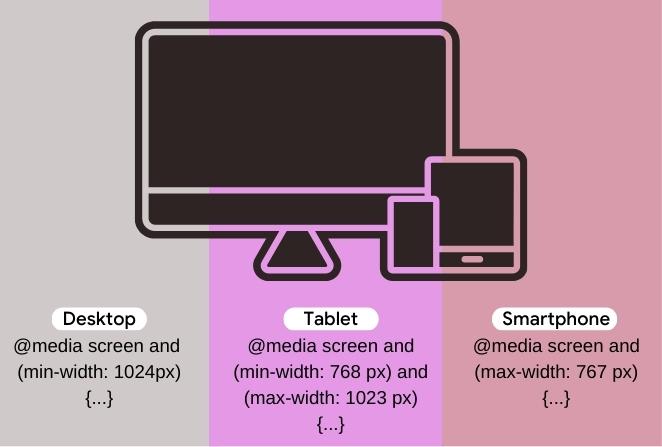
Responsive Design
Now that you’ve taken care of accessibility, let’s move onto responsive design.
Responsive design is about ensuring your website looks great on any device or screen size.
Elements to create a successful experience are things like media queries, flexible images and grids – all of which should be implemented in the initial stages of development.

This way, seniors can access information quickly no matter where they’re accessing it from.
It also helps reduce unnecessary page loading times for better user satisfaction!
Ultimately, by taking these steps you’ll ensure both healthcare professionals and patients have an easier time navigating their medical websites.
And that’s essential in providing quality service to those most need it.
Navigation Strategies For Senior Care Websites
It’s essential to make sure senior care websites have clear labelling for navigation, as it helps seniors find the information they need quickly.
Additionally, it’s important to have an intuitive design to make navigation easier for seniors.
Clear Labelling
When it comes to navigation strategies for senior care websites, one of the most important principles is clear labelling.
It’s essential that navigation menus are easy to understand, and font size should be big enough for seniors with impaired vision. Font selection can also influence how legible a website looks – use fonts designed for readability, such as Open Sans, Georgia or Arial.

Additionally, ensure there’s sufficient contrast between text and background colours so your visitors won’t struggle to see what you have written.
All in all, keeping labels simple while using larger fonts will help ensure your senior website users can find their way around easily.
With these tips in mind, designing an accessible website has never been easier!
Intuitive Design
Now that we’ve discussed the importance of clear labelling for seniors, let’s take a look at another important aspect: intuitive design.
Good visual design helps create an easier-to-navigate website and can greatly improve user experience; we have always keep this at the forefront of anything we create.
A well-thought-out layout will make it easy to find content quickly and without confusion.
Pages should be organized in such a way that users don’t have to overthink about where they are going – instead, they should just know where everything is located intuitively.
This means ensuring all pages use consistent navigation elements so people won’t get lost or confused while browsing your website.
Using bold colours, icons, and other visuals can also help draw attention to certain areas within your site and make them stand out from the rest.
By following these tips, you’ll be able to create an interface with great usability for senior citizens!
Creating An Effective Website for your Audience
Navigation is key to effective web design – if visitors can’t find what they’re looking for, they’ll quickly leave (or “bounce”).
Responsive design is essential for nursing home websites; it’s crucial that they display properly regardless of the device they’re being viewed on.
Intuitive Navigation
When it comes to elder care websites, intuitive navigation is an essential element of a successful web design. It’s what helps users find and access the website features that are most important to them, such as contact information or pricing plans.
That’s why it’s so important for designers to make sure that your website navigation is easy to use, organized logically, and allows users to quickly find exactly what they’re looking for.
By making this one small change, you can create a much more user-friendly experience on your site – something all seniors will appreciate!
Best Practices For Good Website Design
User experience is key in website design, especially for senior care websites.
You need to ensure that navigation is intuitive and the content is easy to access.
Content quality is also essential, as it will help ensure that site visitors get the information they need.
Visual design should also be considered, as it can help make your website stand out from the competition.
User Experience
When developing a senior care website, user experience should be the number one priority.
At its core, good web design is all about creating an intuitive and enjoyable experience for users — making it easy for them to navigate their way through your site quickly and efficiently.
By focusing on elements like colour schemes, visual hierarchy, typography selection and content organization, you can create a website that looks great and provides an optimal browsing experience.
When designing a website for senior care, these principles should always remain at the forefront of your efforts — ensuring that users have access to the information they need to make informed decisions when selecting a provider or service.
Make sure your website is designed with usability in mind; after all, what’s the point of having a beautiful website if nobody can figure out how to use it?
Content Quality
Now that we’ve discussed the importance of creating an intuitive user experience, let’s take a look at another key element of good website design: content quality.
Healthcare website design should be visually appealing and provide users with valuable and reliable information. Web content should be easy to read and understand, relevant to the audience, and up-to-date.
This is especially important for senior care websites, as older adults may have different needs than younger generations. By providing accurate and useful information on your site, you can make sure that visitors get what they need while having a positive experience on your page — ultimately helping them find the best provider or service for their individual situation.
Content is integral to successful healthcare website design, so make sure you prioritize it!
Visual Design
Now that we’ve discussed the importance of content quality for healthcare website design, let’s move on to another key element: visual design.
Visual hierarchy and graphic design are essential to creating a successful medical site.
A well-crafted layout can help draw visitors’ attention to important information and make it easier to navigate your page.

Using colours, shapes, typography and other elements strategically can create an intuitive experience that encourages users to stay on your site longer — ultimately making them more likely to find what they need from you.
So don’t forget about the power of visuals when designing your healthcare website!
Design Guidelines For Accessibility For Seniors On Websites
When it comes to designing a website for seniors, font size, colour contrast, and navigation clarity is essential.
Therefore, it’s important to ensure your website is optimized for these elements to ensure maximum accessibility.
To guarantee that users have the best experience possible, sites should employ large fonts, high-contrast colours, and clear navigation menus.
Font Size
Regarding font size on medical websites for seniors, bigger is always better.
Fonts that are too small can be hard to read – especially if they’re light in colour or have a thin outline.
That’s why you should use large fonts that are easy on the eyes and ensure enough contrast between your text and background colours.
You don’t want any of your senior visitors straining their eyes trying to read what’s written!
It’s also important to remember that some seniors may need even larger fonts than usual due to vision problems related to aging – so bear this in mind when designing for maximum accessibility.
To ensure all users get the best experience possible from your website, choose fonts with great sizing options.
Colour Contrast
Now that font size has been discussed, let’s move on to colour contrast.
Colour contrast is an important part of website design for seniors, as it helps make sure that the text and background colours are easily distinguishable from one another.
Good colour contrast ensures senior visitors can read your content without straining their eyes or having difficulty seeing what’s written.
For maximum accessibility, you should always use high-contrast combinations when designing a website with seniors in mind – like black text on a white background or blue text on a yellow background.
It’s also worth noting that some people have vision problems due to age, so it may be necessary to adjust the contrast level depending on individual needs.
Remember: the goal is to create user experiences that ensure all users can access your website without any difficulties!
Navigation Clarity
Now that we’ve discussed font size and color contrast, let’s move on to navigation clarity.
Navigation clarity is key for senior website visitors; having a simple design with clear labels makes it easier for them to find their way around your site without getting confused or frustrated.
To create an accessible experience, ensure the menu items are easy to read and understand by using concise language and avoiding jargon whenever possible.
Additionally, keep menus short and organized in logical categories so users can quickly locate what they need.

By incorporating these principles into your website design, you’ll be able to help seniors easily navigate your site!
Making A Good Website For Longterm Care Homes
Creating an effective website for long-term care homes starts with building a user-friendly navigation structure that allows visitors to find the necessary information easily.
Next, you want to ensure that all of the information on the website is easy to read (big font is important!) and understand for seniors who may have difficulty with complex language.
Finally, it’s essential to make sure the website is optimized for mobile devices so that seniors can easily access the information from their phones and tablets, since is most cases you’re still dealing with family members of the potential resident, and they are still likely over 65.
User-Friendly Navigation
When creating a website for long-term care homes, user-friendly navigation should be at the forefront.
After all, if users can’t easily navigate your site, they won’t stick around for very long.
That’s why it’s essential that you design a simple and intuitive menu structure so visitors can quickly find what they’re looking for without having to guess or search through multiple pages.
This could include using dropdown menus with relevant subcategories, making sure links are clearly labelled and providing an easy way to return to the home page—all of which will help ensure that everyone can enjoy an effortless browsing experience on your website.
By taking these steps, you’ll make sure that potential residents and their families have access to all the information they need to make informed decisions about the available senior care options.
Easy-To-Read Information
Once you have a structure and navigation in place, the next step is ensuring your website has easy-to-read information. If visitors can’t understand what’s written on your site, they won’t be motivated to take any action or learn more about long-term care homes.
To keep your website user-friendly, break up content into shorter paragraphs with plenty of white space between them so that it’s easier for readers to digest. You’ll also want to use simple language and avoid unnecessary jargon whenever possible.
When done right, this will ensure that everyone who visits your site gets the most out of their experience without feeling overwhelmed by too much text. So while good design encourages users to stay on your page longer, clear and concise content keeps them engaged throughout their visit.
Optimized For Mobile
Now that your website is easy to read, it’s time to make sure it’s optimized for mobile devices.
It’s estimated that over half of all web traffic comes from smartphones and tablets, so having a version of your site that looks great on these smaller screens is essential if you want people to stay engaged with what you have to offer.

Make sure the CTA buttons are large enough for users to easily click them, and be sure to use responsive design techniques like image scaling and flexible grids that adjust depending on the size of the device being used.
In other words, don’t expect visitors to scroll or zoom to find what they’re looking for!
The key is giving them an optimal experience no matter which device they choose!
Web Design For Independent Living Homes and Data Security
If you want to ensure improved safety and accessibility for independent living homes, you need to make sure your web design follows essential principles.
Implementing these principles can have a lasting positive impact on the health and well-being of seniors.
Improved Safety
When it comes to web design for independent living homes, improved safety is paramount. To make your content as safe and secure as possible, ensure your site has a strong privacy policy that clearly outlines what data you collect from users, how it’s stored and used, and who has access to it.
Additionally, implementing SSL encryption on the website can further protect user information by keeping all activity encrypted. This goes beyond just protecting user data – use clear navigation labels so visitors can easily find their way around the site and don’t get lost or confused.
By following these simple steps you’ll create an environment where seniors feel comfortable and secure while using your website!
Improved Accessibility
Now that we’ve discussed improved safety for web design for independent living homes, let’s take a look at accessibility.
Following effective web design principles and accessibility guidelines is key in creating an experience that seniors can enjoy from their home!
These include making sure all text on the website is legible – no tiny fonts here!
It also means ensuring large clickable buttons so users don’t have to strain themselves to navigate around the site.
Additionally, optimizing your content with alt-text allows those using screen readers to comprehend better what’s being said on the page.
With these considerations in mind you’ll ensure everyone has access to your website regardless of age or ability.
Let’s empower our senior population by providing them with a secure and accessible environment – after all, they deserve it!
Frequently Asked Questions
How Can I Ensure My Website Is Accessible To Seniors?
As the saying goes, ‘if you don’t make it accessible, you can’t have it used.’
To ensure your website is easily navigable and valuable to seniors (or more specifically, visually impaired visitors), a few essential web design principles should be considered. These include making sure the font size is large enough for easy reading; using contrasting colours to highlight important elements; utilizing clear call-to-action buttons so seniors can take immediate action, and avoiding overwhelming amounts of text or images.
By following these guidelines, you’ll ensure your senior care website is as helpful and user-friendly as possible.
What Is The Best Way To Create An Effective Website Design?
Creating an effective website design isn’t a task that should be taken lightly. It requires careful consideration of the user experience, accessibility, and usability to ensure your site is tailored for its intended audience.
As such, it’s important to research best practices in web design while keeping in mind the specific needs of seniors when developing or updating a senior care website.
By taking these steps, you’ll be able to create a website that looks great and meets senior visitors’ unique requirements.
How Can I Optimize The Navigation Of My Senior Care Website?
Navigation is one of the most important elements of website design, especially for senior care websites. You need to make sure that your navigation is intuitive and easy for seniors who may not be as tech-savvy as other audiences.
To optimize your site’s navigation, focus on creating a clear hierarchy so users can quickly find what they’re looking for without getting lost in an overwhelming number of options.
Make sure you drop down menus or subcategories whenever possible; this will help keep things organized while providing quick access to all areas of your website.
What Are The Health Implications Of A Good Website Design For Independent Living Homes?
Creating a website for an independent living home is so much more than just making it look visually appealing.
It’s about understanding the implications of your design decisions and providing seniors with access to easy-to-use and navigate resources.
By considering how different elements on the page can impact their well-being, you can ensure they have a positive experience while using your site – giving them peace of mind when searching for the right place to call home.
Conclusion
Senior care websites are significant for providing the best possible service to elderly people. They can make an independent living home or assisted living facility run more efficiently and give seniors access to vital services, as well as their families.
Creating an easy-to-use, aesthetically pleasing, and optimized website for search engines is essential to maximize its effectiveness.

One interesting statistic we recently learned is that 79% of those aged 65+ used the internet in 2020 – showing just how crucial it is that senior care websites prioritize accessibility and usability when designing their online presence.
Our advice? Follow these essential web design principles, and you’ll be sure to succeed!