Making Images Accessible for Seniors on Websites
We focus on clear visibility when optimising images for senior-friendly websites.
Choose high-contrast visuals and use text no smaller than 12-point within graphics. Add descriptive alt text (under 100 characters) for screen readers.
For best results, use JPEGs for photographs, PNGs when text clarity matters, and SVGs for icons that need to scale.
Always compress your images to reduce loading times – older users often become frustrated with slow-loading websites.
These image improvements don't just help seniors – they create a better browsing experience for all your visitors.
Key Takeaways
Optimise Images For Senior Website Accessibility
- Use high contrast images with ratios of at least 4.5:1 for text and 3:1 for large visual elements.
- Choose the right formats: JPEG for photos, PNG for text clarity, and SVG for scalable icons.
- Create useful alt text under 100 characters without "image of" phrases to help screen reader users.
- Size and compress images properly to reduce loading times and avoid frustrating your visitors.
- Use larger fonts (minimum 12-point) with good spacing and simple, uncluttered image layouts.
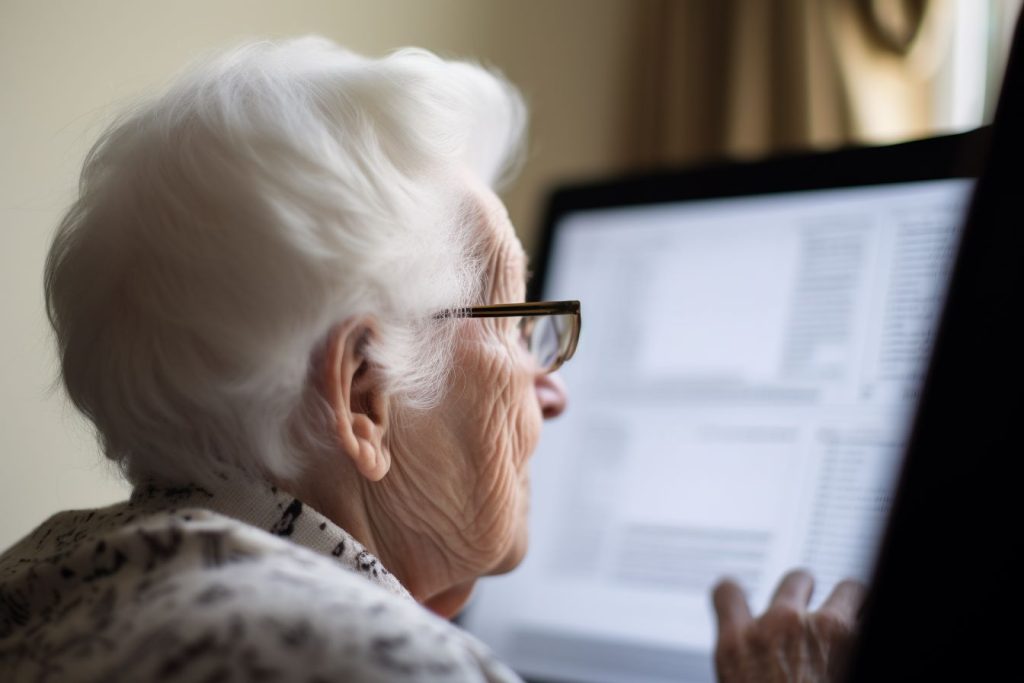
Understanding the Visual Needs of Senior Web Users
Selecting Appropriate Image Formats for Better Visibility

Choosing the Right Image Formats for Better Visibility
When making websites more accessible for older users, picking suitable image formats makes all the difference. The right choices help your content load quickly while remaining clear and readable. Remember to include alt text descriptions for each image to ensure compatibility with screen readers and assistive technologies.
- JPEG for photos that help recall memories
- PNG when text needs to be sharp and readable
- SVG for icons that stay clear at any size
- WebP for quicker loading pages that won't cause frustration
- High contrast images that work with visual limitations
We find these simple format choices can dramatically improve how older visitors experience your website, making navigation more straightforward and content more accessible for everyone.
Implementing Effective Alt Text for Screen Reader Compatibility
Creating meaningful alt text is essential for making your images accessible to all users. We recommend brief descriptions under 100 characters without phrases like "image of," while maintaining proper grammar. Use empty alt text (alt="") for decorative images, while functional images should describe their purpose. Screen readers already announce images—your job is adding context. Survey data shows that improper alt text remains one of the most problematic accessibility barriers for screen reader users.

Enhancing Image Color Contrast for Improved Readability
We need to maintain colour contrast ratios of at least 4.5:1 for normal text and 3:1 for large text in our images. This makes content readable for all users, especially older people and those with low vision. Since colour blindness affects roughly 8% of men and 0.5% of women, we shouldn't use colour alone to communicate important information in our visuals. Visual disabilities often increase with age, making proper contrast even more critical for senior-focused websites. You can use tools like WebAIM's Colour Contrast Checker to confirm your image text stands out properly against backgrounds. This helps meet accessibility standards while creating a better experience for everyone viewing your content.

Contrast Ratios Matter
Color Blindness Considerations
Color Blindness Accessibility
Over 300 million people worldwide have colour blindness, yet many websites remain inaccessible to them. We suggest avoiding red-green and purple-blue combinations in your images. Instead, use textures, patterns, and high contrast to distinguish elements. Always check your designs in greyscale to spot potential problems. Using symbols alongside colours helps ensure everyone can understand your content, regardless of how they perceive colour.
Optimizing Image Size and Loading Speed for Senior-Friendly Experience

Optimising Images for Senior-Friendly Websites
We've found that properly sized and compressed images greatly improve how older adults use websites. The right approach makes a real difference.
- When pages load slowly, seniors often leave websites out of frustration
- Well-compressed images show you value their time constraints
- Responsive images adjust perfectly to whatever device they prefer
- The right file formats ensure clarity for those with vision difficulties
- Quick-loading pages build confidence and keep them engaged
Our experience shows that taking care with these technical details makes websites much more accessible for older users.
Creating Accessible Image Navigation and Interactive Elements

Making Images Interactive and Accessible for Older Users
When designing interactive image elements, we face special accessibility hurdles for older adults using websites. We need to apply proper ARIA roles to define functions and ensure keyboard navigation works correctly. Every clickable graphic needs clear alt text explaining what it does. Good colour contrast is essential for your elderly visitors with vision difficulties. Always test your interactive images with screen readers to confirm they work as expected.
Testing Image Accessibility With Senior Users
Testing with senior users is essential for accessible image design. We can't just use automated tools—actual older people give us real insights into how our images work day-to-day.

- Involve seniors with various impairments to spot hidden issues
- Notice their joy when they successfully use your visual content
- Observe their struggles when images don't work for them
- Take pride in the respect you show through inclusive design
- See how each test improves lives through better digital access
We find that direct feedback from older users reveals problems that technical checks miss. When you watch someone try to use your images, you'll quickly see what works and what doesn't. These tests aren't just good practice—they're necessary for creating truly accessible visual content that everyone can enjoy.
Emerging Technologies to Improve Image Accessibility for Seniors
New image tech is making digital content more accessible for older adults. We're seeing practical advancements like AI that automatically describes images, while smart glasses bring visual assistance into everyday activities. Voice commands and touch feedback make navigating images more natural. These tools aren't just making images more accessible—they're changing how older people can interact with visual information in their daily lives.

Questions Often Asked
How Can Decorative Images Be Handled for Senior Accessibility?
For senior accessibility, we handle decorative images simply by adding empty alt attributes (alt="") or using aria-hidden="true" on them. This stops screen readers from announcing these purely visual elements, making your website browsing clearer and less overwhelming for older users. These techniques reduce unnecessary distractions and cognitive load, helping seniors focus on your actual content without getting lost in non-essential details.
Should Image Carousels Be Avoided on Senior-Focused Websites?
Yes, image carousels should be avoided on senior-focused websites. They cause cognitive overload, make reading difficult, and frustrate users with vision impairments. We find that static, clear images work much better for older adults. Your website will be more accessible and user-friendly when you opt for simple, non-moving imagery instead of rotating carousels that can confuse or overwhelm senior visitors.
Are SVG Images Better for Senior Accessibility Than Raster Formats?
Yes, SVG images are better for senior accessibility than raster formats. We recommend them for three main reasons: they stay crisp when zoomed in, they load more quickly, and they work well with screen readers. These advantages are particularly helpful for your older users who may have vision difficulties. When seniors need to enlarge content, SVGs remain clear rather than becoming pixelated like JPEGs or PNGs might.
How Do Seniors Experience Animated GIFS Compared to Younger Users?
How Do Seniors Experience Animated GIFS Compared to Younger Users?
Animated GIFs affect older users quite differently than they do younger people. We've observed that seniors often feel uncomfortable when viewing these moving images. They typically experience visual discomfort, find them mentally taxing, and get distracted more easily. This contrasts with younger users, who generally process and interpret these moving images without issue. It's like how a merry-go-round might please children but make older adults feel dizzy – the generational response to movement in digital content follows similar patterns.
What Font Size Works Best for Image Captions for Seniors?
For image captions targeting seniors, we suggest using 16-18pt font size at minimum. Good contrast is essential for readability. In our experience, sans-serif fonts work best for older adults with vision difficulties. This simple change makes your visual content much more accessible to your older audience.